You want to sell a new product in your store then the most important thing that you want to know about the market demand for those products. For this purpose, you can start a survey, send email to your existing customers or have some other options. All these options are fine but why not go for a more simple solution?
Best Solution to Know the Market Demand
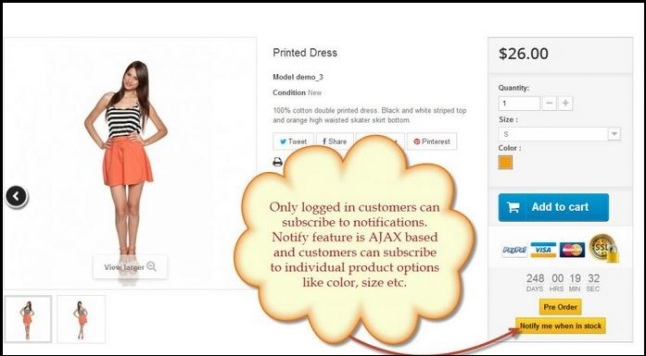
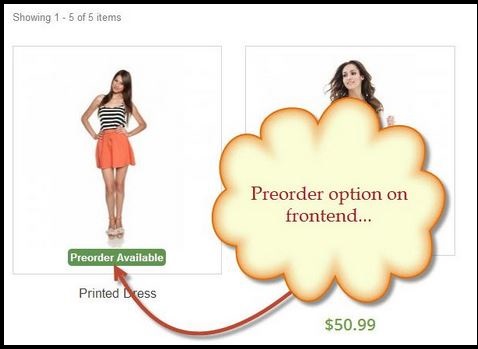
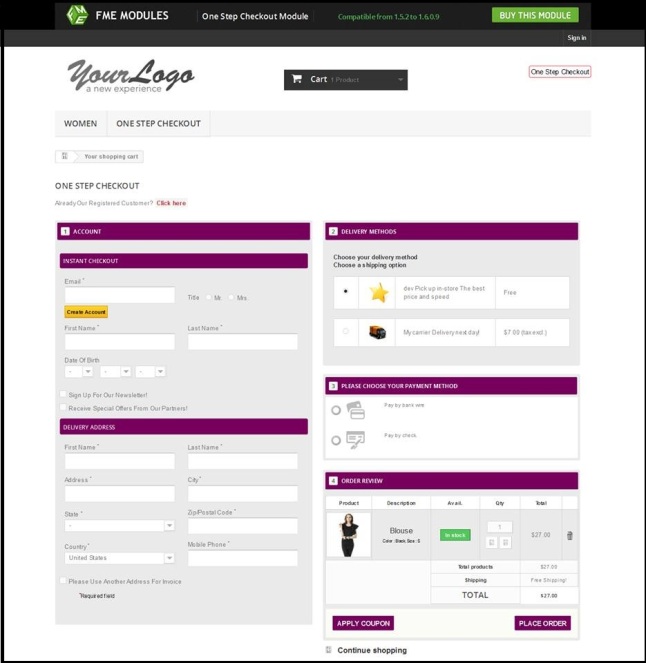
Here we are giving the simplest way to know the demand. The plan is to show a “preorder available for this product” on item’s image at product and category pages. Further, give some options to the interested visitors such that they can subscribe/preorder the purchasing product and you can judge the expected demand through the no. of preorders.
Allow the customers to preorder according to different product attributes will further tell you that in which color or size, a particular product is needed.
The advantage of the preorder feature is not limited to it. Since you can also show preorder status for out of stock products by which you can get manufacturing cost of products from customers.
How to Create Preorder and Waiting List Button in PrestaShop?
If you’re a developer, then go ahead with the tip and create a preorder and waitlist button on product pages and show them on images. But if you’re not technical or want to do it simply, you can use preorder module that gives exactly the same functionality as given in the last paragraph.
How to Use Preorder Module by FMEModules?
Given below a user guide to use this preorder module on your store;
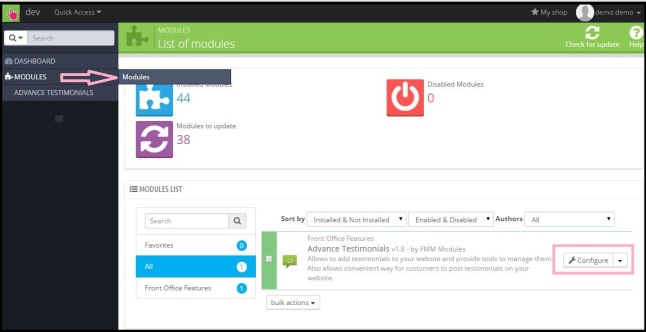
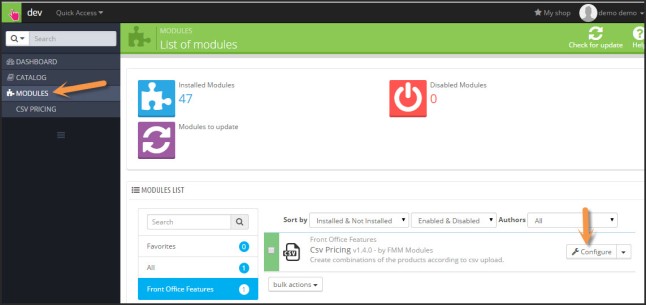
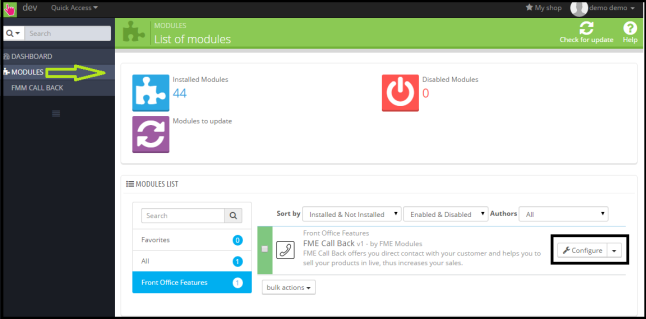
Step 1: Go to your PrestaShop Backend, upload and install the zip file of this preorder and waiting list module.
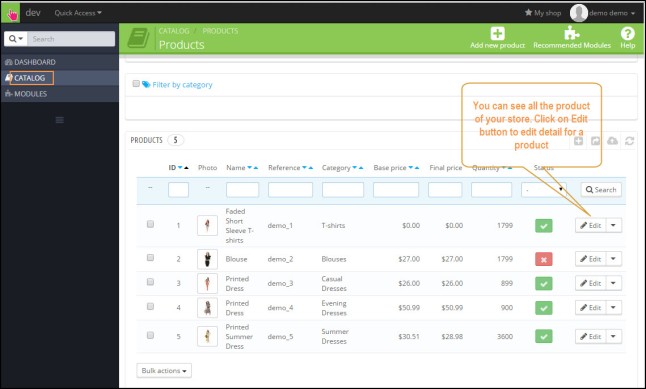
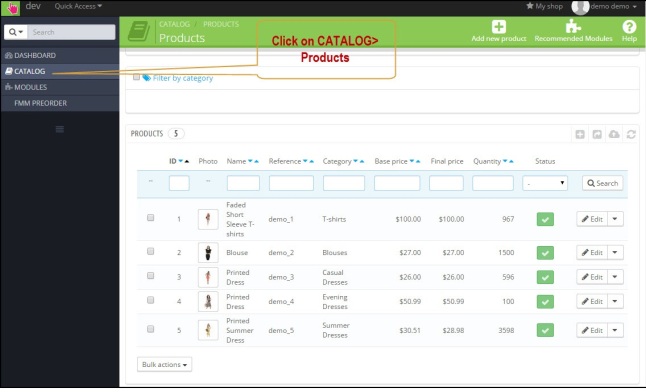
Step 2: From the backend, go to CATALOG>PRODUCTS and click on any product for which you want to allow pre-order.

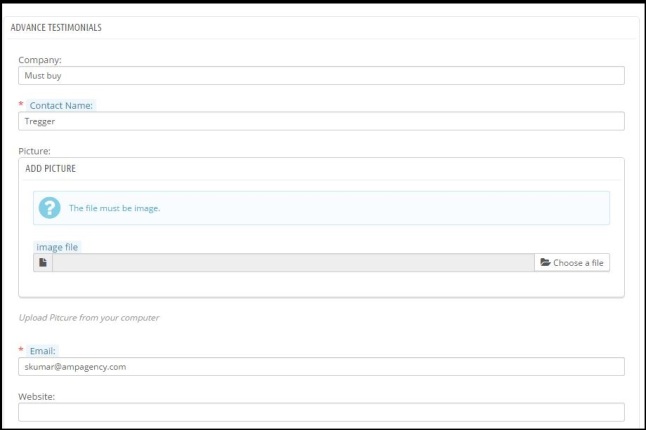
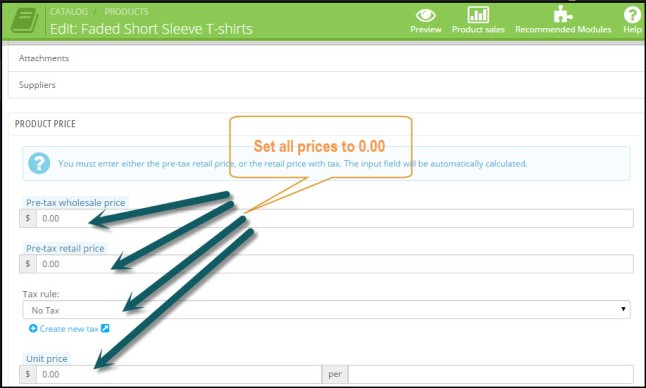
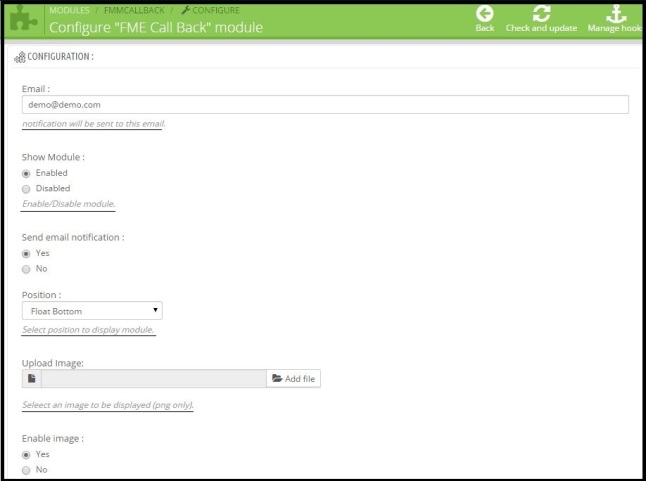
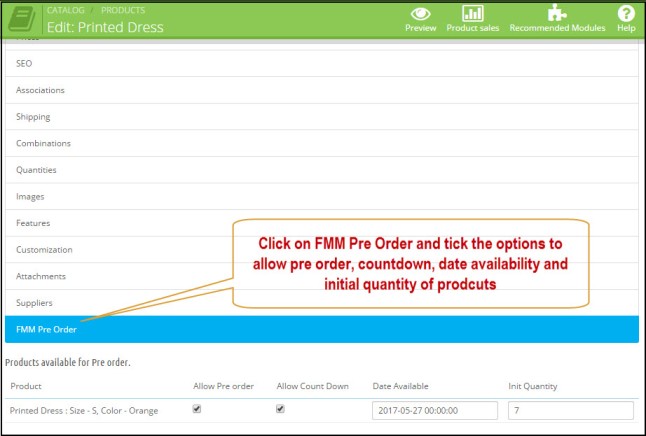
Step 3: In product detail page, go to FMM Preorder Section and set allow preorder, date availability and other options and click on save.

Admin Settings from Backend
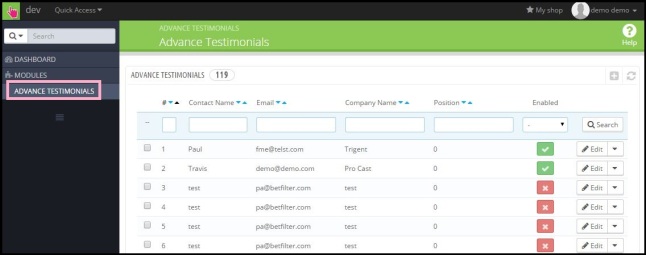
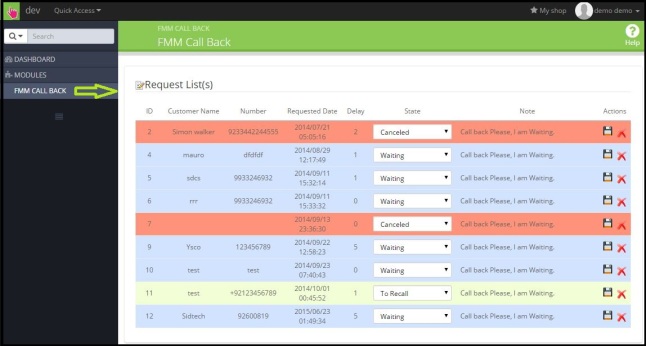
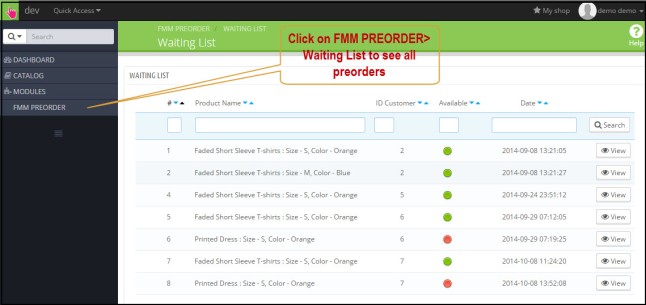
From backend, go to FMM PREORDER waiting list where you can see all the order received from the customers.

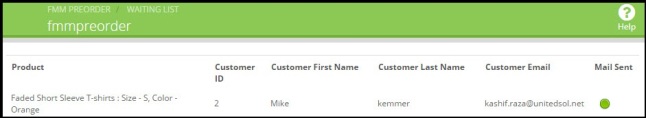
Click on any preorder to see more details which include product name, customer id, customer first name, 2nd name, email, and if notification email is sent or not(represented by red, green light).

How to Test this PrestaShop Waiting List Module?
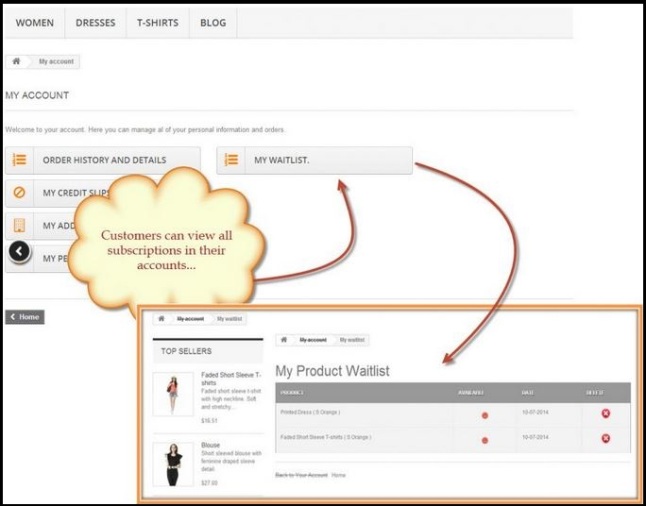
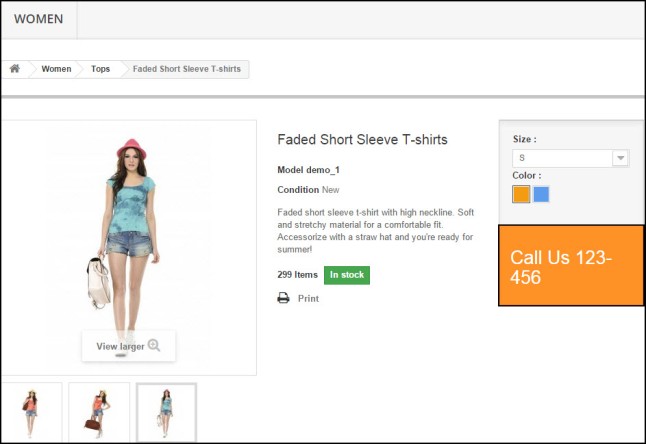
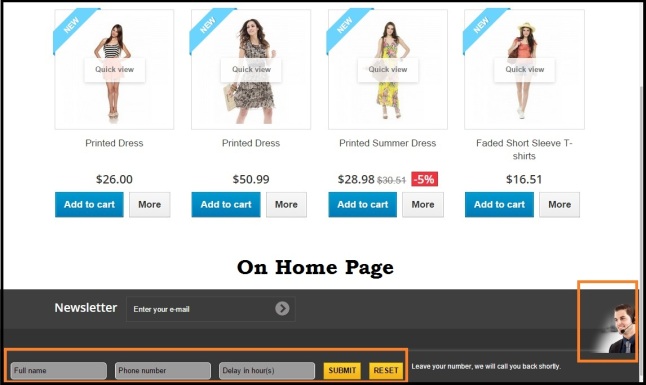
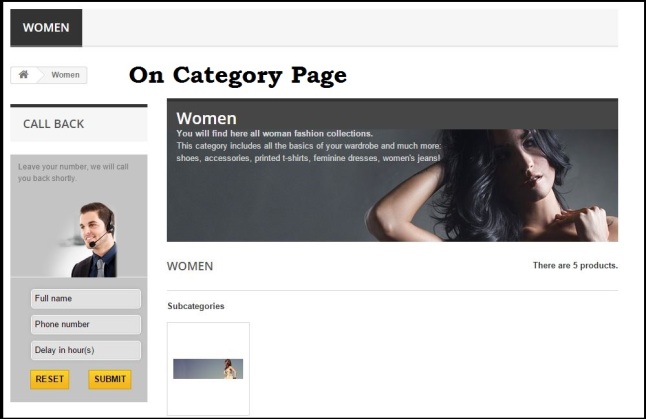
Go to the backend, and enable preorders for some of your products, now go to frontend and see that if the preorder button and waiting list button are available on the product page. Register on the demo site as a customer and click on preorder and waitlist button on the product page. Go to your customer account and see where you can see the preorder details (as the customer).
This Module will be a useful addition to your PrestaShop Store.